You can use Arcade expressions for advanced formatting of the list and indicator elements to customize how your data points render. A data point can represent either a feature or summary statistic (count, average, minimum, maximum, sum, or standard deviation) based on how the element is configured. When using features, a single data point represents a single feature. When using a statistic, each data point represents the result of that statistic. The list element renders your feature data points as line items, with each line representing one data point. The indicator element renders one data point at a time.
Unlike attribute expressions (used in a layer's pop-up, styles, and labels), a single expression is authored for each element. The expression is executed for each data point and returns system-defined and user-defined properties for that element. System-defined properties are the settings you would otherwise configure in an element, such as text and background color. User-defined properties are defined by the user in the expression and can be referenced while configuring the element.
Note:
Attribute expressions authored in web maps don't carry over for use in dashboard elements.
The following table summarizes what data from your layer will be passed into the expression:
| Variable name | Type | Description |
|---|---|---|
$datapoint | Feature or Dictionary | Applies to indicator and list |
$reference | Dictionary | Applies to indicator |
Note:
Keep the following in mind when writing Arcade expressions:- Include a comma after each property in a dictionary, except for the last property.
- Attribute names must not contain spaces or special characters.
Advanced formatting in a list
For the list element, you can use Arcade expressions by enabling the Advanced formatting option. Once you choose to use advanced formatting, color inputs become unavailable, along with any other system-defined properties.
The expression, which is executed for each line item, is used to define how each line on your list renders. Additionally, an expression can be used to create new attributes that can be referenced in the line item template.
Data point attributes can be referenced using the $datapoint global variable in the Arcade editor. The following table provides the list of properties that can be returned from the expression in the form of a dictionary:
| Property | Value type | Description |
|---|---|---|
textColor | String | Base text color of the line item |
backgroundColor | String | Background color of the line item |
separatorColor | String | Bottom border color of the line item |
selectionTextColor | String | Color used for line item text when the item is selected |
selectionColor | String | Base text color used when item is selected |
attributes | Dictionary | A dictionary of attribute-value pairs |
yourAttributeName | String, Number, Date, Boolean | Attribute that can be referenced in the Line Item Template using the {expression/yourAttributeName} syntax |
Note:
Geometry functions are not supported.
For example, if you want the background color of your list to turn red when the value is above a certain threshold, you can create a variable that looks like the following:
var color = IIF($datapoint.[field]>[threshold], '#F3DED7','')
In this variable, [field] is the field for your values, and [threshold] is the value at which you want the background color to change. The variable can be used as a property value, such as in the following example:
backgroundColor: color,
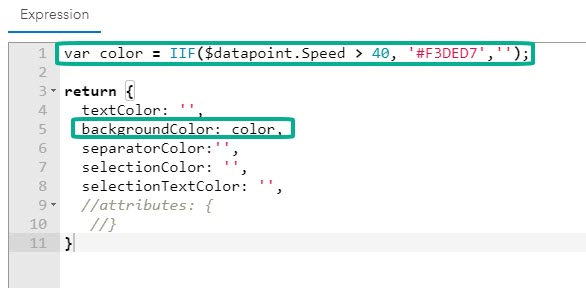
Using this variable in the background color property gives you an expression that looks like the following, where the background color of the list item will turn red when the value for speed is above 40:

Use advanced formatting in a list
To use formatting expressions in a list element, do the following:
- In the configuration of the element, click the List tab.
- In the Advanced formatting section, click Enable.
Note:
Once advanced formatting is enabled, color inputs become unavailable and are instead set in the expression. If you set colors before enabling advanced formatting, they are automatically added to your expression. - Create your formatting expression in the editor.
- If you want your expression to execute at a specified interval, for example, if your expression uses the Now() function, turn on the Refresh script toggle button and set a refresh interval.
- In Line item template, enter any new attributes using the syntax {expression/yourAttributeName}.
Tip:
If you need help with any of the Arcade functions, click the Information button next to the function to see additional details.Advanced formatting in an indicator
For the indicator element, you can use Arcade expressions by enabling the Advanced formatting option. Once you choose to enable advanced formatting, the system-defined properties, such as color options and value formatting, become unavailable, and conditional formatting turns off. The expression is used to define these rendering properties and conditional logic. Additionally, an expression can pass out user-defined attributes to be referenced in the Title and Description fields on the General tab.
When including a reference value to your indicator, only a statistic-based reference type is available on the Data tab once advanced formatting is enabled. If you previously defined a fixed value reference type, it is automatically added to the expression, along with any conversion factors, text, and color formatting. Value formatting done before enabling advanced formatting is removed and needs to be defined in the expression using value patterns.
Note:
Previous value is not supported in Arcade. If you set a previous value reference type before enabling advanced formatting, it will be converted to the current value.
Data point attributes can be referenced using the $datapoint global variable in the Arcade editor. Depending on whether the value type is Feature or Statistic, $datapoint is of type feature or dictionary, respectively. If a reference statistic has been configured on the Data tab, the $reference global variable will also be available in the editor.
The following table provides the list of properties that can be returned from the expression in the form of a dictionary:
| Property | Value type | Description |
|---|---|---|
textColor | String | Base text color of indicator element |
backgroundColor | String | Background color of indicator element |
topText | String | Displays as the top text |
topTextColor | String | Color of top text |
topTextOutlineColor | String | Color of top text outline |
topTextMaxSize | String | Maximum top text size (xx-small | x-small | small | medium | large | x-large | xx-large) |
middleText | String | Displays as the middle text |
middleTextColor | String | Color of middle text |
middleTextOutlineColor | String | Color of middle text outline |
middleTextMaxSize | String | Maximum top text size (xx-small | x-small | small | medium | large | x-large | xx-large) |
bottomText | String | Displays as bottom text |
bottomTextColor | String | Color of bottom text |
bottomTextOutlineColor | String | Color of bottom text outline |
bottomTextMaxSize | String | Maximum top text size (xx-small | x-small | small | medium | large | x-large | xx-large) |
iconName | String | Name of icon defined for indicator |
iconAlign | String | Icon placement adjacent to the middle text (left | right) |
iconColor | String | Fill color of icon |
iconOutlineColor | String | Outline color of icon |
noValue | Boolean | Flag to display no value text instead of indicator (true | false) |
attributes | Dictionary | A dictionary of attribute-value pairs |
yourAttributeName | String, Number, Date, Boolean | Attribute that can be referenced in the Title and Description fields using the {expression/yourAttributeName} syntax |
For example, if you have an indicator that shows a value in one unit of measurement, but you also want to show the same value in another unit below it, you can create a variable to convert your existing values. With an indicator showing average temperature in Celsius, you can create a Fahrenheit variable to use in your expression to also display your values in Fahrenheit.
var fahrenheit = Floor(($datapoint["avg_Temperature"]/5*9)+32)
You can then include the variable as a property value, such as the following:
bottomText: fahrenheit,
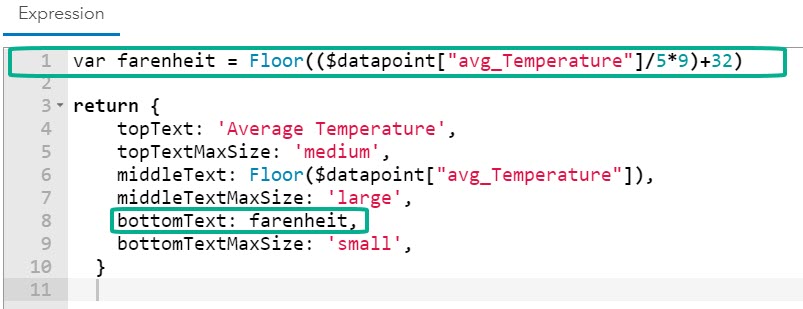
Using this variable in the bottom text property gives you an expression that looks like the following, where the average temperature (in Celsius) is displayed in the middle text of the indicator and the Fahrenheit value is displayed in the bottom text:

Use advanced formatting in an indicator
To use formatting expressions in an indicator element, do the following:
- In the configuration menu of the element, click the Indicator tab.
- In the Advanced formatting section, click Enable.
Note:
Once advanced formatting is enabled, the top, middle, and bottom text fields become unavailable. These configurations are made in your expression. If you entered values before enabling advanced formatting, they are automatically added to your expression. - Create your formatting expression in the editor.
- If you want your expression to execute at a specified interval, for example, if your expression uses the Now() function, enable the Refresh script toggle button and set a refresh interval.
- If you have created a new attribute with your expression, you can reference it in the Title and Description fields using the syntax {expression/yourAttributeName}.
Tip:
If you need help with any of the Arcade functions, click the Information button next to the function to see additional details.Color values
When including color values in an expression, they must be returned as strings (surrounded by quotation marks). Color values that are left undefined or are invalid will automatically use defaults. Accepted color value types include hex values, RGB, RGBA, HSL, and HSLA. The following are some examples along with the supported syntaxes:
Hex colors
- #090
- #009900
- #090a
- #009900aa
RGB and RGBA
- rgb(34, 12, 64)
- rgba(34, 12, 64, 0.6)
HSL and HSLA
- hsl(50, 33%, 25%)
- hsla(50, 33%, 25%, 0.75)